Thiết kế logo là một trong những công việc mà các designer nào cũng cần biết khi thao tác trên phần mềm Adobe Illustrator (AI), tuy nhiên với công cụ Photoshop các bạn vẫn có thể thiết kế được mà không gặp bất kỳ khó khăn gì và thậm chí dễ dàng hơn với người dùng phổ thông. Hãy cùng Hoàng Hà PC thực hiện 6 bước thiết kế logo bằng photoshop đơn giản nhé!
Tính Phổ Biến Của Photoshop
Một khi bạn đã bắt đầu sử dụng Adobe Photoshop, bạn sẽ không thể nào cưỡng lại được sức hấp dẫn từ chính công cụ và khả năng đa dụng tuyệt vời của phần mềm đến từ Hoa Kỳ này. Với photoshop, bạn có thể thỏa thích tự tay sáng tạo theo ý của mình và tạo ra những tuyệt tác nghệ thuật với thao tác vô cùng đơn giản.
Đừng vội nghĩ thiết kế logo bằng photoshop là điều gì lớn lao và xa vời nhé! Đơn giản, có thể đó chỉ là một card visit nho nhỏ do chính tay bạn thiết kế, hay chỉ là cái hình logo mang phong cách của riêng mình. Photoshop thật sự là một công cụ rất hữu dụng để bạn thỏa sức sáng tạo về hình ảnh!
Với khả năng linh hoạt, thường xuyên được cập nhật các phiên bản và tính năng mới. Photoshop càng ngày càng hoàn thiện, thông minh hơn giúp người dùng dễ dàng thao tác với những công cụ, tiện ích mà phần mềm này mang lại.
Từ những tiện ích và khả năng tuyệt vời đó. Photoshop hiện đang là phần mềm chỉnh sửa ảnh hàng đầu trong giới designer. Nó còn mang lại cơ hội việc làm tại nhà với khả năng thiết kế vô cùng đơn giản. Bạn có thể thiết kế logo bằng photoshop với 6 bước mà sản phẩm lại không hề thua kém với các logo được thiết kế bằng phần mềm Illustrator.

==> Xem thêm: Màn Hình Máy Tính 4K Chính Hãng Giá Chỉ Từ 1 triệu 500 nghìn đồng
Thiết Kế Logo Bằng Photoshop Với 6 Bước Đơn Giản Nhưng Vô Cùng Hiệu Quả
Theo mình, thiết kế logo bằng photoshop sẽ tương tự quy trình thiết kế một logo thông thường. Thao tác chính trong phần mềm như sau (sẽ có thay đổi một chút với 1 số logo đặc biệt):
Bước 1: Tạo một file tài liệu và vùng làm việc mới
Bước 2: Thiết kế hình dạng cơ bản của logo
Bước 3: Thiết kế họa tiết cho logo
Bước 4: tạo màu sắc cho các layer
Bước 5: tạo văn bản cho logo
Bước 6: Tạo các hiệu ứng shadow, hiệu ứng cho background để logo đẹp mắt hơn
Bên cạnh đó, các bạn cần lưu ý đến một số công cụ và thao tác để bù đắp cho các nhược điểm của Photoshop so với phần mềm chuyên thiết kế logo Illustrator. Đó là:
- Convert to Smart Object: smart object là một loại layer đặc biệt, cho phép non-destructive editing (chỉnh sửa không phá hủy) trong phần mềm Photoshop. Sau khi chuyển Layer thường thành một layer Smart Object, bạn tha hồ chỉnh sửa layer và thêm bộ lọc mà không làm giảm chất lượng hình ảnh.
- Thao tác: click chuột phải vào layer mà bạn muốn chuyển đổi. Sau đó ở bản tùy chọn dùng Convert to Smart Object.

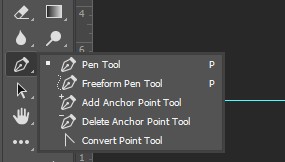
- Pen tool: công cụ chính thường dùng để vẽ các hình từ đơn giản đến phức tạp. Đây là công cụ rất quen thuộc với người dùng Illustrator.

Sau đây sẽ là 6 bước đơn giản để thiết kế logo bằng photoshop với người mới bắt đầu.
Bước 1: Tạo một file tài liệu và vùng làm việc mới
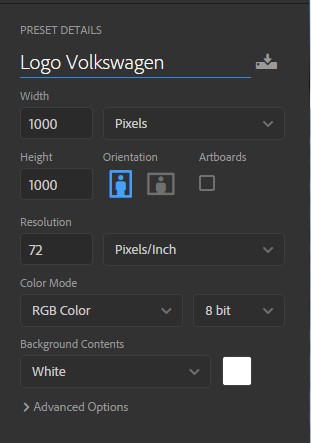
Để bắt đầu quá trình thiết kế logo bằng photoshop, bạn chọn File > New hoặc sử dụng tổ hợp phím Ctrl + N trong giao diện phần mềm Photoshop.

Phần thông số kích thước các bạn hãy để là 1000x1000 pixels, độ phân giải (resolution) hãy để là 72 ppi. Đặt tên file sau đó nhấn OK để tạo ra file thiết kế mới.
Bước 2: Thiết kế hình dạng cơ bản của logo
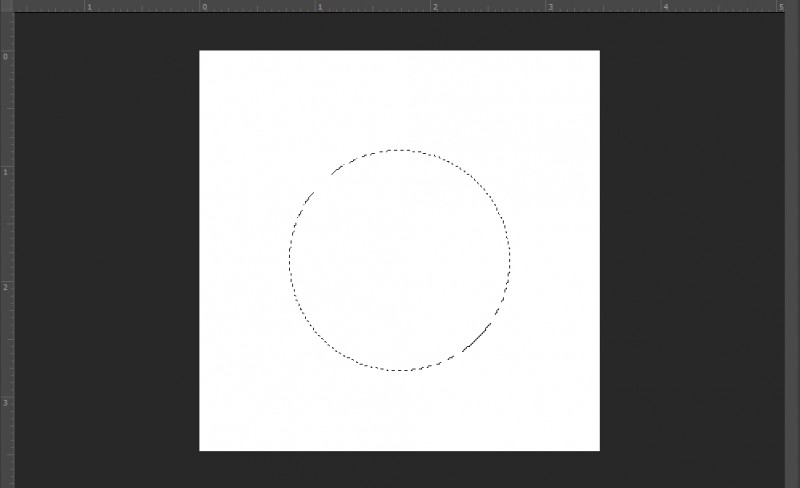
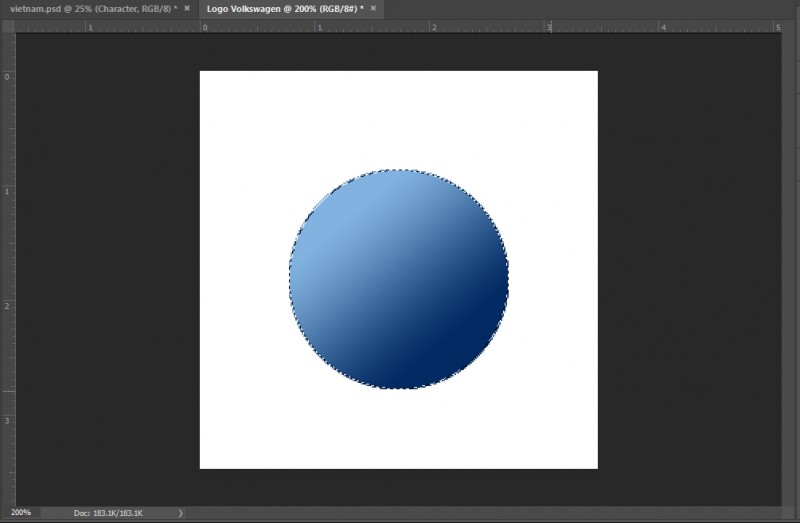
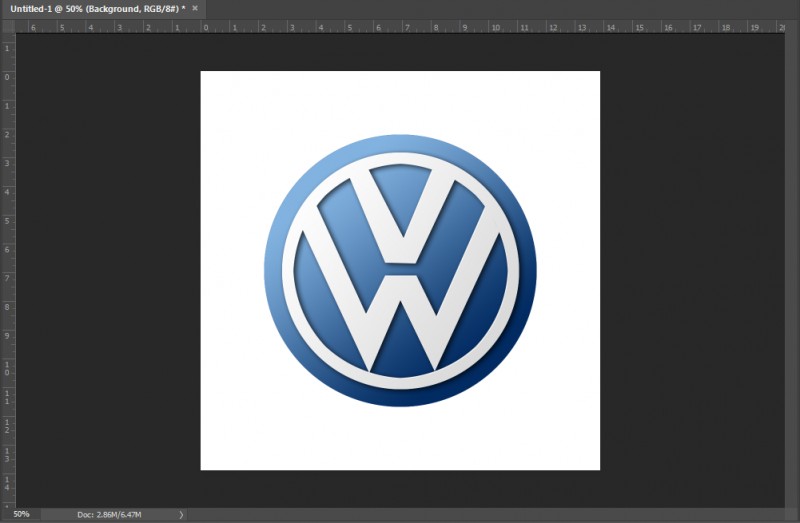
Logo Volkswagen này có hình tròn nên bạn sử dụng công cụ Elliptical Marquee Tool (M) để tạo một vùng chọn hình tròn. Nhấn và giữ phím Shift sau đó kéo thả để tạo ra 1 vùng chọn với kích thước phù hợp nhất nằm ở chính giữa background trắng.

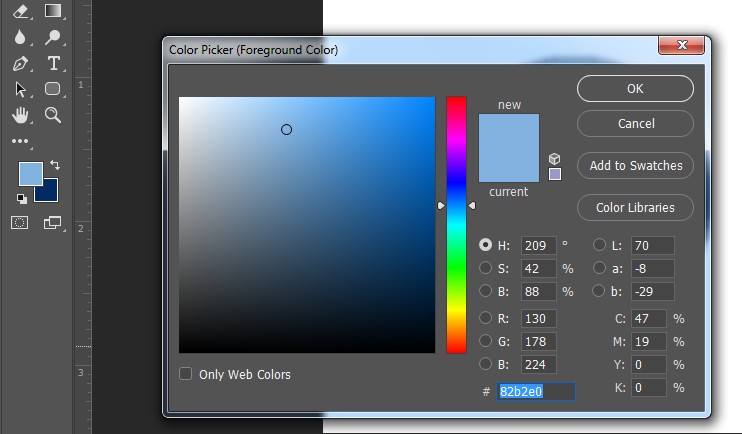
Bạn hãy nhấn vào 2 ô màu trên thanh công cụ để thay đổi màu của Background và Foreground như sau:
- Foreground (lớp màu nằm trên) hãy dùng mã #82B2E0
- Background (lớp màu nằm dưới) hãy dùng mã #012B62

Tiếp theo, bạn sử dụng tổ hợp phím Ctrl + Backspace để thiết lập màu nền cho logo.

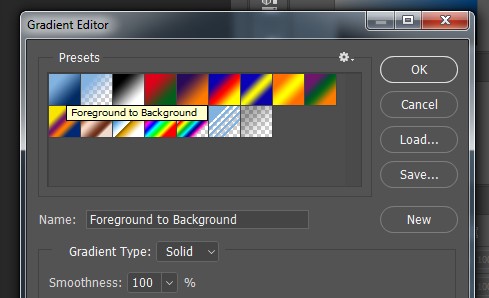
Sử dụng công cụ Gradient Tool và nhấn vào dải màu góc trái trên màn hình. Sau đó, chọn chế độ đổ Gradient là Foreground to Background.

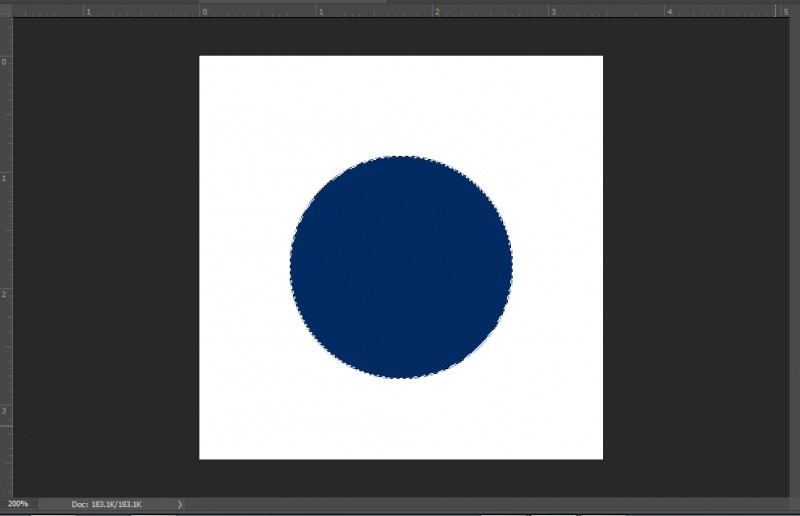
Kéo và thả trong vùng chọn từ góc trái trên xuống góc phải dưới để có được kết quả như hình dưới đây. Bạn nhấn tổ hợp Ctrl + D để hủy bỏ thao tác vùng chọn nhé.

Bước 3: Thiết kế họa tiết cho logo
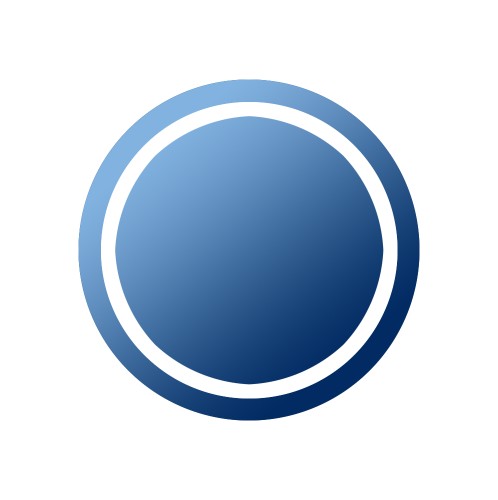
- Sử dụng tổ hợp phím Ctrl + Shift + N để tạo Layer mới.
- Tạo một vùng chọn hình tròn bằng công cụ Elliptical Marquee Tool trong hình cầu đã tạo ở trên (hãy nhấn phím Shift khi thao tác để vùng chọn không bị méo).
- Vào thẻ Edit > Stroke sau đó chọn độ rộng (Width) là 25px và Color thành màu trắng (#ffffff). Nhấn OK để có kết quả là một vòng tròn viền trắng bên trong hình cầu xanh.

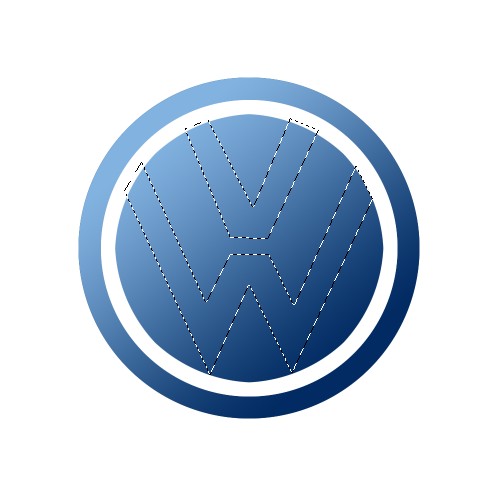
Tiếp theo đến bước tạo ra hình chữ V và chữ W trong logo. Có 2 cách làm:
- Sử dụng Pen Tool: Nhấn vào vùng làm việc để tạo ra các điểm đầu mút (Anchor Point). Đến khi điểm đầu mút cuối cùng trùng với điểm đầu mút đầu tiên, hình đã được khép kín thì bạn nhấn phím Enter để tạo ra vùng chọn. Sau đó đổi màu foreground thành màu trắng (#ffffff) và nhấn tổ hợp Alt + Backspace để đổ màu lên chữ V và chữ W
- Sử dụng Polygonal Lasso Tool: thao tác tương tự Pen Tool nhưng khi tạo hình khép kín thì sẽ hình thành một vùng chọn và có thể thao tác đổ màu. Hãy giữ phím Shift để đồng thời tạo ra 2 vùng chọn như hình.


Bước 4: tạo màu sắc cho các layer
Với logo Volkswagen thì mình đã lồng ghép đổ màu luôn ngay sau khi tạo hình để các bạn có thể nhanh chóng thấy được kết quả.
Bước 5: Tạo văn bản cho logo
Dùng công cụ Text (T) để tạo tên thương hiệu Volkswagen cho logo. Khi các bạn thiết kế Logo của riêng mình hãy lựa chọn font chữ phù hợp nhất với bản thân nhé!

Bước 6: Tạo các hiệu ứng shadow, hiệu ứng cho background để logo đẹp mắt hơn
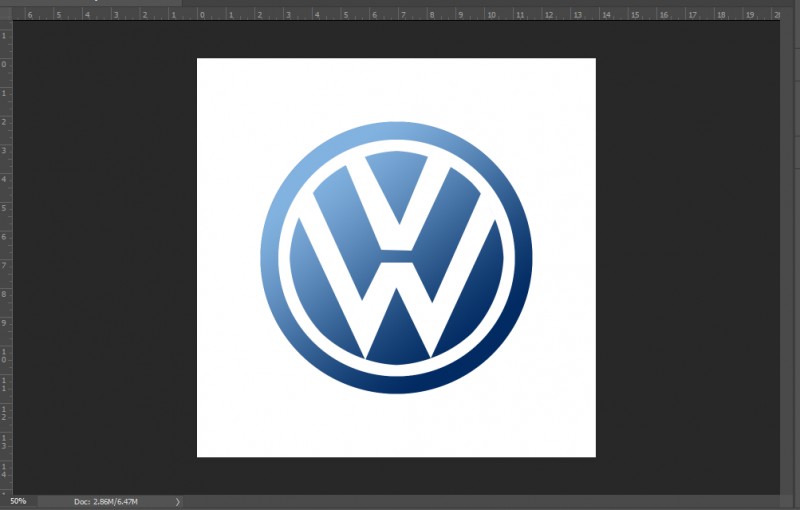
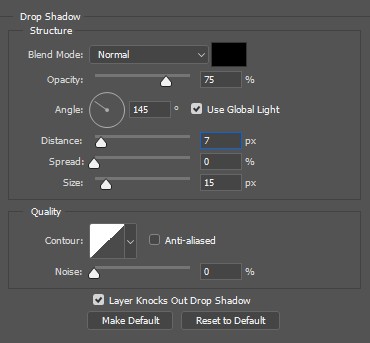
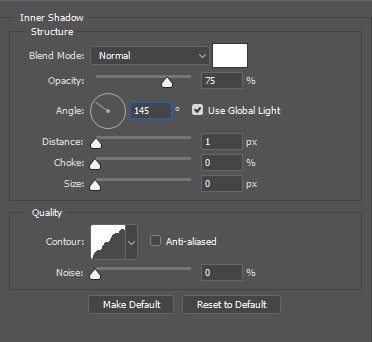
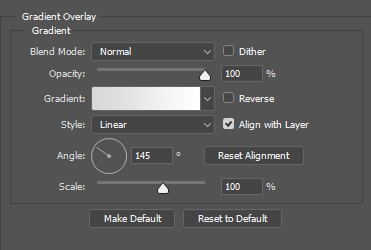
Bước cuối cùng để thiết kế logo bằng photoshop, bạn hãy chọn Layer biểu tượng chữ V, chữ W và vòng tròn viền trắng, bạn hãy click chuột phải và ấn Blending Options.Tùy chỉnh các thông số trong Drop Shadow, Inner Shadow và Gradient Overlay theo như hình dưới đây.



Dùng Convert to Smart Object với tất cả Layer để đảm bảo chất lượng hình ảnh.

Cấu hình máy tính chuyên làm Photoshop mượt mà và Chuyên Nghiệp
Cấu hình cho Designer: HHPC GAMING - INTEL CORE i3 10100 | RAM 16G | GTX 1050Ti
➤ MAINBOARD: GIGABYTE H410M-H
➤ CPU: INTEL CORE i3 10100 up to 4.3G | 4 CORE | 8 THREAD
➤ TẢN: JONSBO CR-1000 RGB
➤ RAM: COLORFUL BATTLE AX 16GB BUS 3000 DDR4 (1x16GB)
➤ VGA: NVIDIA GTX 1050Ti 4GB GDDR5
➤ SSD: GIGABYTE SSD 240G SATA III
➤ HDD: QUÝ KHÁCH TÙY CHỌN THEO NHU CẦU
➤ NGUỒN: COOLERMASTER PC700 700W
➤ CASE: JETEK KAMADO ( NO FANS )
==> Xem thêm: Tổng Hợp Cấu Hình Máy Tính Làm Photoshop Chuyên Nghiệp Tại Đây
Với 6 bước đơn giản, bạn đã có thể thiết kế được logo bằng phần mềm photoshop. Nếu bạn muốn được tiếp tục cập nhật những thông tin cũng như những bài hướng dẫn chi tiết hơn để thiết kế logo bằng photoshop đẹp hơn nữa, hãy follow Hoàng Hà PC nhé, chúng tôi luôn mang tới cho các bạn các chủ đề về thủ thuật công nghệ, CPU cũng như tư vấn tốt nhất khi xây dựng cấu hình photoshop. Hoặc bạn có thể tham khảo cấu hình dưới đây: