Đối với người dùng chuyên thiết kế đồ họa, có lẽ cái từ typography đã quá quen thuộc, chúng được sử dụng rất nhiều ở các công ty truyền thông để mang tới nhiều thông điệp cho công ty, đây cũng sẽ là công việc đòi hỏi Designer phải có chút tay nghề kỹ năng. Qua bài viết dưới đây, Hoàng Hà PC sẽ cung cấp cho bạn những điều cần biết về typography với tổng quan, vai trò và các thuật ngữ của nó nhé!
Typography Là Gì?
Typography có sức phổ biến rất cao, nó gần như được phủ sóng trên mọi phương diện chỉ cần có sự xuất hiện của sự thiết kế. Bạn sẽ dễ dàng nhìn thấy typography trên website, hay trên poster, báo, banner hay thậm chí cả truyện tranh. Vậy thì typography là gì mà lại thu hút đến vậy? Thuật ngữ này được ghép từ hai từ “Typo” (hình thức) và “Graphic” (viết) trong ngôn ngữ Hy Lạp.
Việc định nghĩa rõ về thuật ngữ này là một trong những điều cần biết về typography nhất để bạn có thể hiểu được nguồn gốc của nó. Một cách đơn giản, typography là nghệ thuật sắp xếp các chữ cái, hay cụ thể hơn là việc trình bày, hiển thị màu sắc, tạo phong cách cho chữ. Nhằm mục đích làm nổi bật, gửi gắm thông điệp, ý nghĩa ẩn trong chữ về sản phẩm và gây sự chú ý, tạo ấn tượng cho người đọc hoặc người tiêu dùng.

Typography Là Gì?
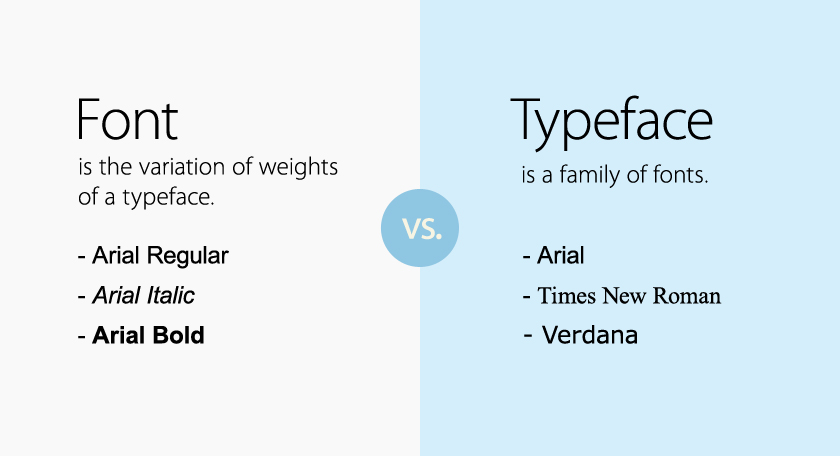
Phân biệt Typeface và Font
Có rất nhiều người hiểu lầm là typeface và font là một thuật ngữ, tuy nhiên điều này là hoàn toàn sai khi mà rõ ràng nó là hai từ riêng biệt để chỉ những chức năng khác nhau trong typography.
Typeface là hệ thống bao gồm các kiểu chữ, mỗi kiểu chữ là một typeface riêng biệt. Ví dụ: Arial là một kiểu typeface, …
Có rất nhiều kiểu chữ nhưng được chia thành 4 nhóm chính sau: Serif, San Serif, Monoface, và Display
Font là tập hợp hoàn chỉnh các chữ cái, các dấu câu, các con số, và các ký tự đặc biệt, theo một kiểu loại, định dạng (thường hoặc đậm nét), hình dáng (thẳng hoặc nghiêng) và kích cỡ phù hợp và có thể phân biệt khác nhau.
Ví dụ: Arial cỡ chữ 14 và Arial cỡ chữ 16 là hai font khác nhau.

Vai trò của Typography trong Marketing online
Việc tìm hiểu vai trò của thuật ngữ này trong những lịch vực khác nhau có thể giúp người đọc nâng cao hơn kiến thức về kho tàng những điều cần biết về typography. Với sự phát triển mạnh mẽ của marketing trực tuyến, có thể nói việc thể hiện thông điệp sao cho thu hút là một vấn đề cần được đầu tư bên cạnh hình ảnh, nội dung.
Vì vậy, phong cách typography đã trở thành xu hướng cho các bạn trẻ hiện nay sử dụng bởi vì nó là điểm nổi bật mà nhà sản xuất tạo ra để thu hút, tăng số lượng người đọc, tăng sự tương tác hay khiến họ mua sản phẩm.
Typography khiến cho nhà thiết kế thỏa sức sáng tạo trên những chữ cái thay vì những kiểu viết buồn tẻ như xưa. Phong cách này có thể được điều chỉnh đơn giản hoặc phức tạp, còn tùy vào đặc điểm sản phẩm, ý tưởng hay mục đích tiếp thị. Có rất nhiều công ty ưa chuộng typography để thực hiện nhiệm vụ quảng cáo cho hàng hóa, dịch vụ của mình với sự kỳ vọng cao về mức độ phổ biến. Và cũng có nhiều dự án đã thành công và tạo nên một dấu ấn khiến người tiêu dùng không bao giờ quên.
Phân Loại Typeface
Serif
Serif hay còn gọi là font chữ “có chân”, do có một nét được thêm vào phần bắt đầu hoặc phần cuối trong nét chính của chữ. Do kiểu cách khá cổ điển, nên chúng là lựa chọn tuyệt vời cho những dự án truyền thống. Serif cũng thường xuyên được sử dụng trong các ấn phẩm in ấn như tạp chí hoặc báo giấy.
Serif typefaces - Các kiểu chữ có chân
Old Style Serif
- Độ tương phản thấp giữa các nét dày và mỏng
- Trục chéo
- Serif nghiêng đối với các chữ thường

Transitional serif - Serif chuyển tiếp
- Độ tương phản cao giữa các nét dày và mỏng
- X-height (đường gióng biểu thị chiều cao của chữ thường): Trung bình
- Trục thẳng đứng
- Serifs với những nét lượn vào phần thân

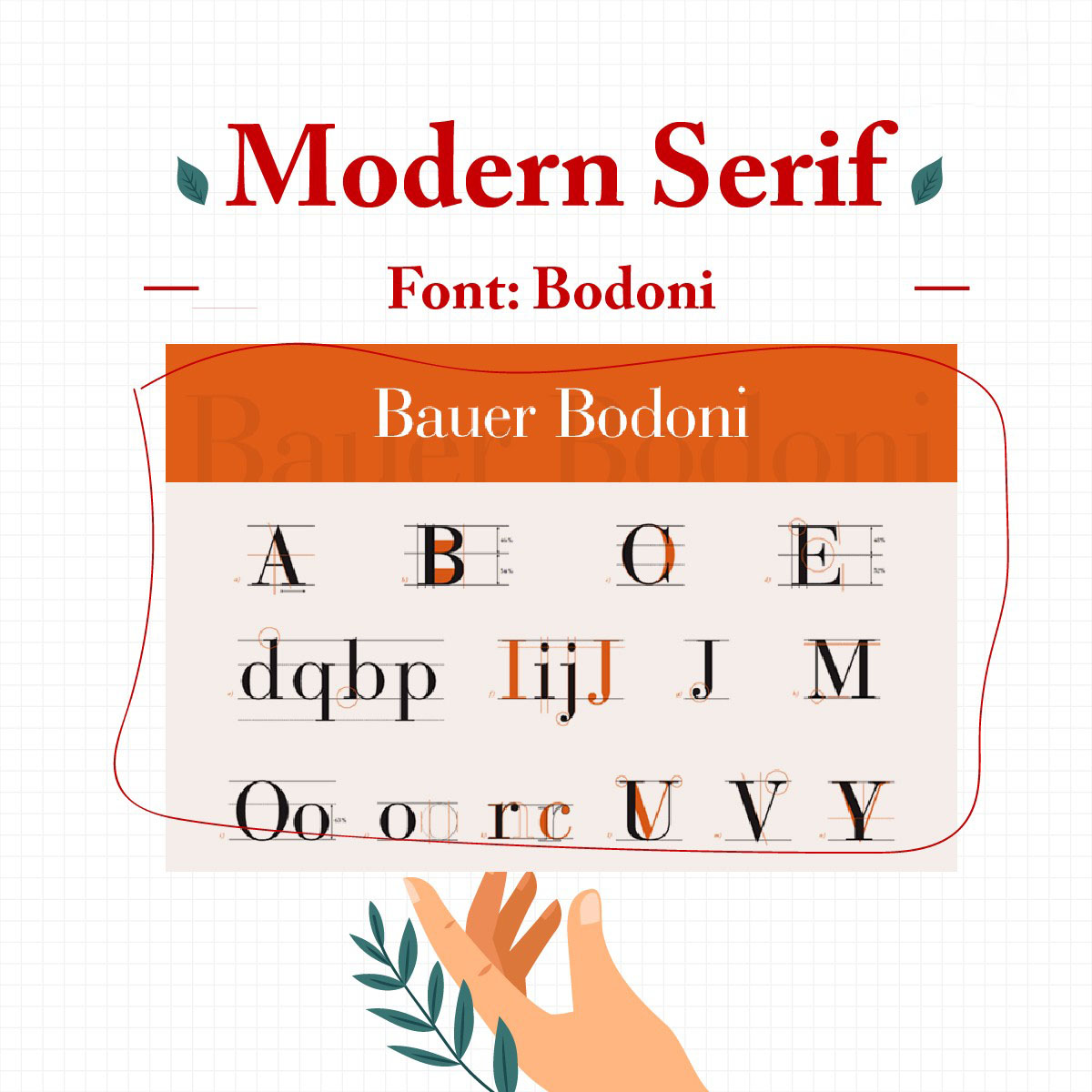
Modern Serif
- Serif dài và mỏng
- Trục gần như thẳng đứng
- Tương phản mạnh và cả độ rộng của các chữ.

Latin Serif
Mặt chữ có những chân hình tam giác, đôi khi là vuông

Slab Serif
- Chân hình khối chữ nhật
- Các nét gần như bằng nhau
- X-height lớn.
- Chân hình vòng cung
- Tương phản và độ rộng ngang nhau

Sans-serif
Trong tiếng Pháp, sans có nghĩa phủ định, do đó "sans-serif – không có chân”, trái ngược với kiểu font Serif.
Sans-Serif có phong cách hiện đại, sáng sủa và rõ ràng hơn so với font có chân. Do vậy, nó hiển thị trên các màn hình nhỏ như máy tính, điện thoại tốt hơn.
Grotesque
- Ít có sự tương phản giữa các nét
- Đường cong(aperture) lớn hoặc trung bình
- Thường có thiết kế hình học và có độ cong (bowl) lớn.

Neo-Grotesque
- Thanh lịch và khó nhận biết,
- Ít tương phản giữa các nét
- Độ cong (aperture) nhỏ
- Chiều cao x-height lớn.
- Ascender (phần của con chữ nằm ở trên đường mean line, nó có trong các bộ chữ như (h,l,k,…) cao hơn chiều cao của các chữ hoa.

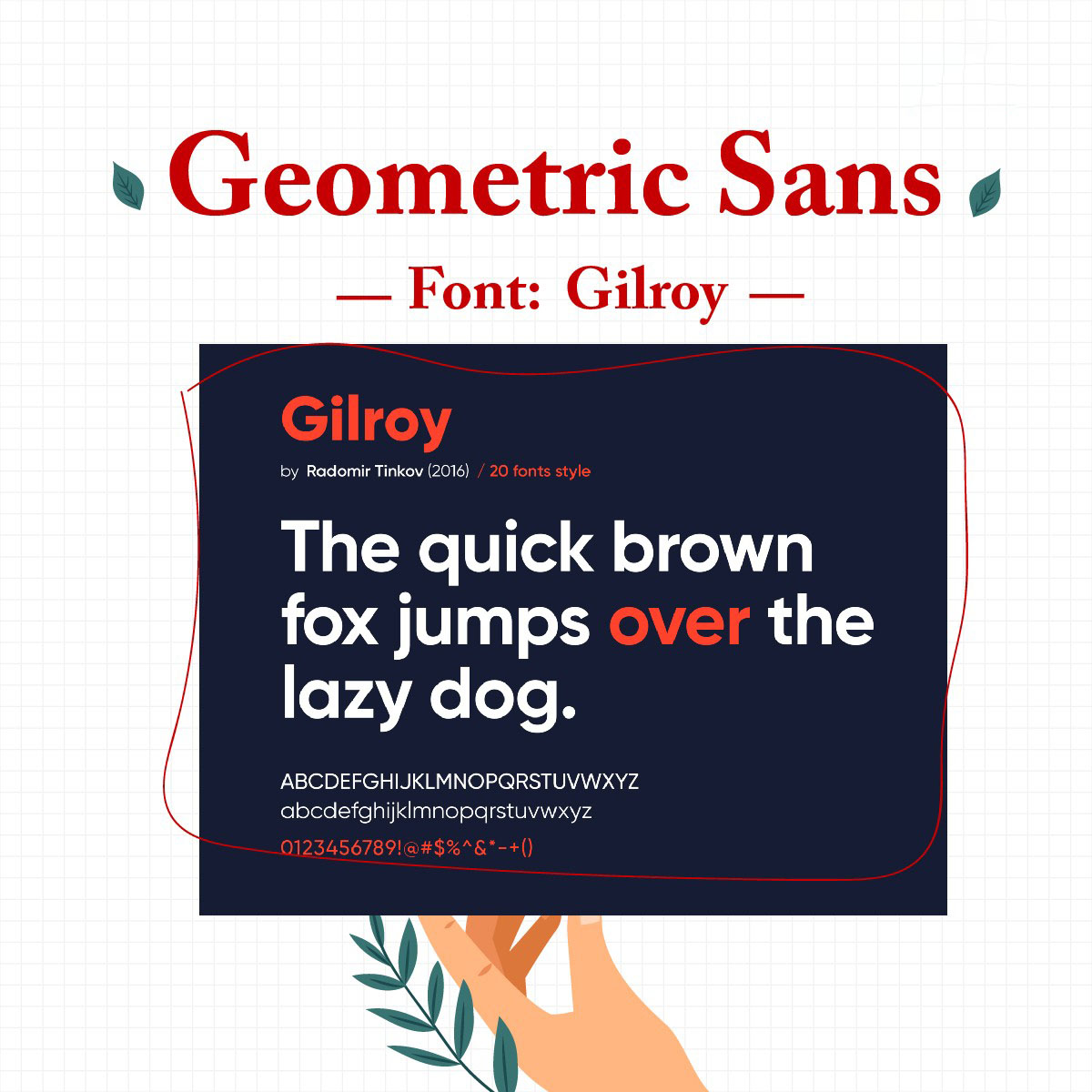
Geometric Sans - Không chân dạng hình học
- Có dạng hình học đơn giản - tròn, vuông, tam giác
- Độ cong aperture lớn
- Không có sự tương phản giữa các nét.

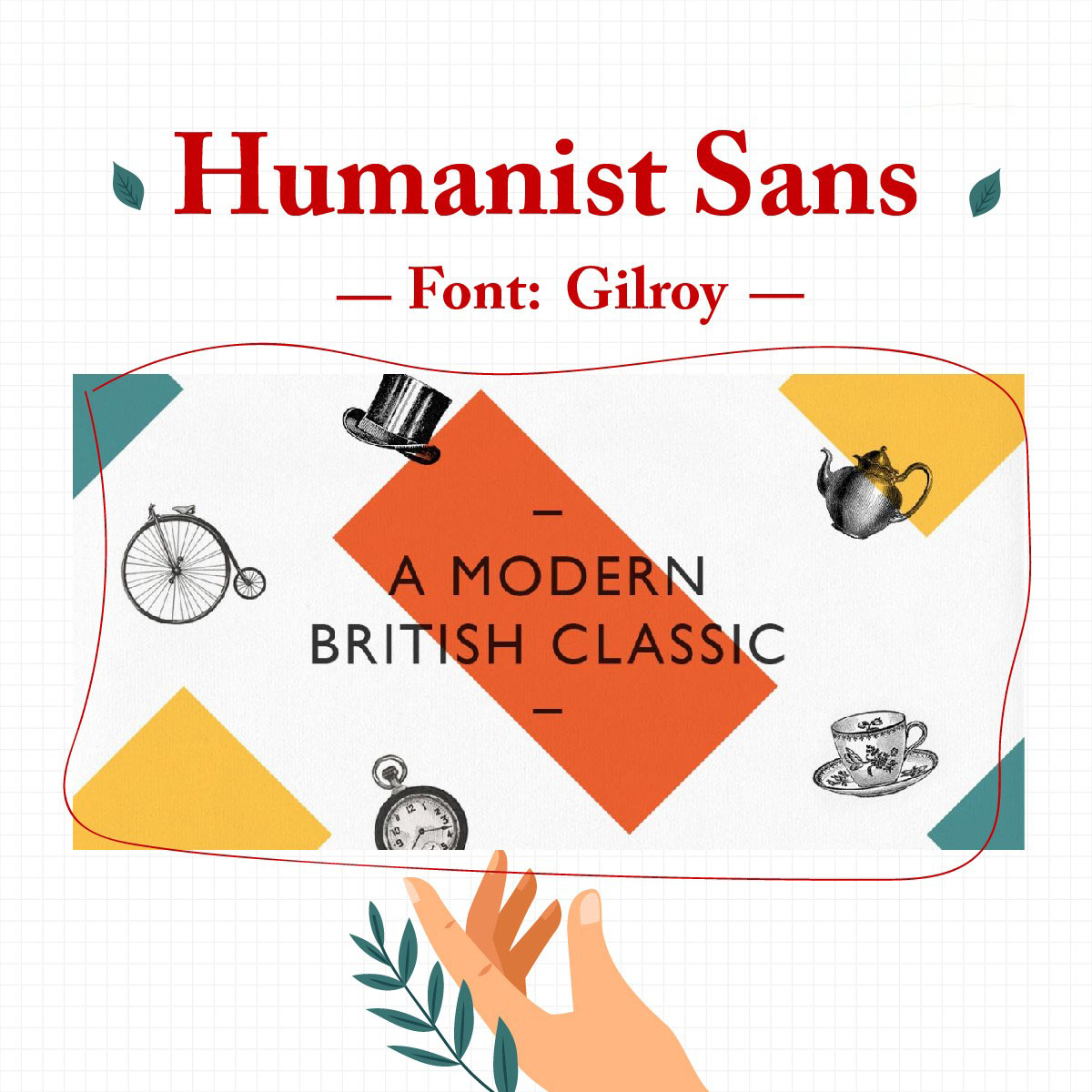
Humanist Sans - Chữ không chân nhân văn
- Cấu trúc và tỉ lệ mang đặc tính của Old Style.
- Độ cong aperture lớn
- Có sự tương phản giữa các nét.
- Độ rộng của nét không đều

Glyphic
- Sự kết hợp giữa đặc điểm của Sans và Serif.
- Các nét kết thúc có chân thon nhỏ.

Các thuật ngữ cơ bản trong Typography
Vậy để có thể sử dụng hay học tập về typography, bạn cần nắm bắt được những thuật ngữ cơ bản hay được sử dụng. Đối với các nhà thiết kế đồ họa thì họ sẽ nắm bắt được ngay ý nghĩa của những từ này, còn người lần đầu tiếp xúc thường không hiểu. Do đó, nó cũng nằm trong danh sách những điều cần biết về typography mà bạn nên học nếu muốn dùng nó thành thạo.
Hierarchy
Là hệ thống phân cấp bậc làm nổi bật những ý chính, tiêu đề cần quan tâm. Với việc sử dụng nó, người đọc có thể tìm kiếm và hướng mắt theo những đánh dấu sẵn và đọc phần quan trọng nhất. Hay nó giúp nhấn mạnh về sự sắp xếp và gây chú ý đến đọc giả bằng việc sử dụng cách dóng hàng, cột khác nhau, hay in đậm, kích cỡ chữ lớn.
Leading
Leading có thể được định nghĩa là khoảng cách giữa các dòng với mục đích làm cho người đọc dễ chịu hơn. Nếu như bạn là người mới thiết kế typography lần đầu thì nên để chế độ mặc định, vì nếu không cẩn thận có thể sẽ khiến họ cảm thấy khó đọc, và mệt mỏi.
Tracking
Tracking là mức độ khoảng cách giữa các chữ cái với nhau. Bạn có thể tạo nên tính đột phá về nghệ thuật nếu biết cách sử dụng tính năng này.
Kerning
Kerning là giãn cách giữa các chữ cái trong cùng một từ hay con số, ký tự. Bạn cần điều chỉnh giữa các từ, nếu làm vậy sẽ tránh gặp trường hợp bị giãn cách không chuẩn của từ. Đối với những từ khó đọc thì nên giãn cách ra xa hơn giữa những chữ cái, để giúp cho người đọc dễ nhận biết
Đó là tổng hợp những điều cần biết về typography từ định nghĩa cho tới vai trò của nó, Hy vọng bài viết này sẽ giúp bạn định hướng tầm quan trọng của việc học typgraphy cũng như tự luyện tập để trở thành designer đẳng cấp nhé. Nếu bạn có thắc mắc hãy liên hệ với Hoàng Hà PC, chúng tôi luôn sẵn lòng giúp đỡ bạn!
==> Xem thêm: Cấu hình máy tính chuyên dụng cho thiết kế đồ họa, làm phim, Render và làm ảnh chuyên nghiệp, Giá Cực Tốt!